「どうしてゴミは分けて捨てないといけないの?」
子どもからこんな質問をされたら、みなさんはどう答えますか?
「地球を守るためだよ」「リサイクルできるものを分けているんだよ」と言っても、子どもに理解してもらうのは、なかなか難しいです。地球を守ることの大切さを子どもにわかりやすく伝えるためには、楽しく学べるSDGsの教育コンテンツを企業から提供する必要があります。
そこで大切な役割を果たすのが、子どもが夢中になりそうなデザインです。そのデザインが教育コンテンツに取り入れられていれば、子どもはSDGsについて楽しく学び、親子で未来を考えるきっかけになります。
この記事は、1児の母でありデザイナーの私が、子どもが夢中になりそうなWebサイトのデザイン事例をご紹介します。子ども向けサイト制作をお考えの方は、この記事の内容を参考にしてみてください。
記事でご紹介するデザイン事例のポイント
今回ご紹介するデザイン事例は、以下3つのポイントに注力して選びました。これらを参考にすれば、子ども向けサイト制作に役立つと思います!
ポイント1:子どもでも迷わずに使える、わかりやすいデザイン
子どもは複雑な操作や多くの選択肢が出てくると戸惑いやすく、ストレスを感じることがあります。
そのため、大きなアイコンやタッチしやすいボタンで、簡単に操作できるデザインにすることが大切です。こうした工夫があれば、子どもはコンテンツに夢中になり、楽しみながら学べます。
ポイント2:子どもが夢中になるカラフルで動きのあるデザイン
子どもはカラフルな色や動きのあるデザインに興味を持ちます。
色や動きは、ただ見た目が楽しいだけでなく、子どもがどれだけ長くコンテンツを楽しんでくれるかにも関わりそうなところです。そのため、派手すぎず、長時間見ても疲れにくい色使いや、滑らかなアニメーションを取り入れたデザインが好まれます。
ポイント3:遊びながら学べるコンテンツ企画
子どもは楽しい体験を取り入れると、自分から進んで学ぶようになります。
たとえば、クイズやゲーム、アニメーションなどの触れて楽しめる要素を加えることで、子どもが自然とコンテンツに興味を持ち、楽しく学べるコンテンツになります。
さらに、親子で一緒に遊べる設計があれば、家族全員で学びを共有し、楽しい時間を過ごすことが可能です。遊びながら学べるコンテンツ企画は、子どもに楽しく学べる場を提供することにつながります!
デザイナーが選ぶ子ども向けサイトのデザイン事例5選
ここからは、子ども向けに制作されたWebサイトの事例を5つご紹介します。見た目も楽しく、使いやすさを大切にしたデザインと学びがうまく組み合わさったサイトです。
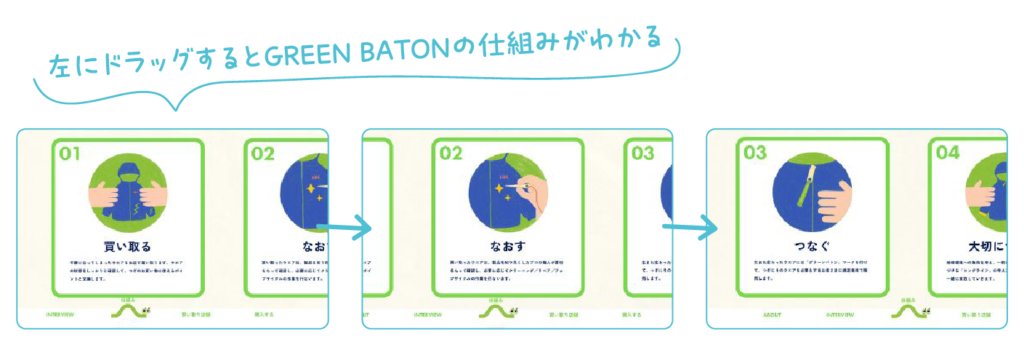
事例1:ヘリーハンセン「GREEN BATON」

※引用元:ヘリーハンセン 「GREEN BATON」TOPページ
ヘリーハンセンの「GREEN BATON」は、キッズウエアの買取・販売を行うサスティナブルレーベルです。Webサイトのデザインは、クレヨンで描いたパステル風の温かいイラストが特徴で、カラフルながらも落ち着いた色使いで、目に優しい印象です。
TOPページのスクロールアニメーションはパラパラ漫画のような遊び心があり、サイト全体に楽しい雰囲気が広がっています。

書体も優しく、大きく読みやすい文字を使っているため、子どもから大人まで誰でも親しみやすいデザインです。そして、STYLINGの写真は暗めの色調とコントラストが印象的で、おしゃれな雰囲気を引き立たせています。

アップサイクルやリユースのコンセプトは、優しいコピーと魅力的なデザインによって自然に頭に入りやすくなっています。

「なぜリユースが必要なの?」と、親子で一緒に話しながら見たいWebサイトです!
【ヘリーハンセン「GREEN BATON」Webサイトはこちらから】
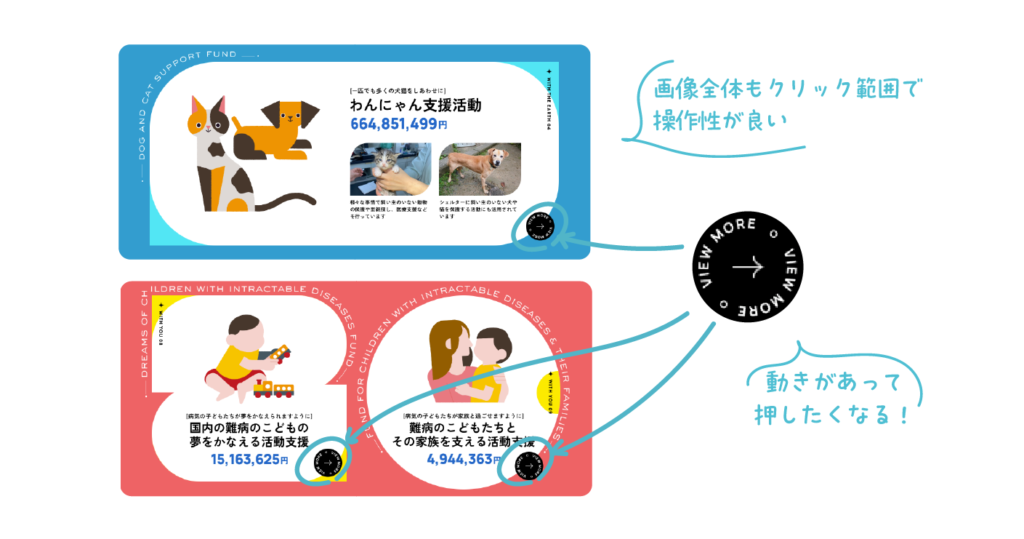
事例2:フェリシモ基金活動

フェリシモ基金活動は、株式会社フェリシモが展開する社会貢献活動です。
このWebサイトは、イラストに統一感があり、全体的に見やすく、親しみやすいデザインが特徴です。

切り絵風のイラストが温かさを感じさせ、ランダムな動きがサイト全体にリズムと楽しさをプラスしています。使用されているフォントもデザインイメージに合っていて、数字や金額の表示は動きがありながらも、とても見やすいです。

「VIEW MORE」ボタンは大きく、動きがあることで自然とクリックを促します。また、サイトを下にスクロールすることによる動きもスムーズで、さまざまな取り組みが紹介されており、子どもと「どこに興味があるのか」を話しながら見たいサイトです!
事例3:コスモ石油の環境コミュニケーションサイト

※引用元:コスモ石油の環境コミュニケーションサイトTOPページ
コスモ石油の環境コミュニケーションサイトは、会社が行っている社会や環境への貢献活動をまとめたWebサイトです。可愛いキャラクターが印象的で、子どもにも親しみやすいデザインが特徴です。

うまく配置された自然の写真が楽しい印象を与え、クリックできる場所を探す楽しさもあり、「話せるキャラクターは誰だ?」的なゲーム体験もできる工夫がされています。

また、各コンテンツが表示される際のアニメーションは可愛らしく、登場するキャラクターたちが設定に合わせて話しかけてくれるので、自然とコンテンツに引き込まれます。

エネルギー問題や脱炭素といった地球環境のテーマを、親子で楽しみながら話し合いたくなるようなサイトです!
【「コスモ石油の環境コミュニケーションサイト」はこちらから】
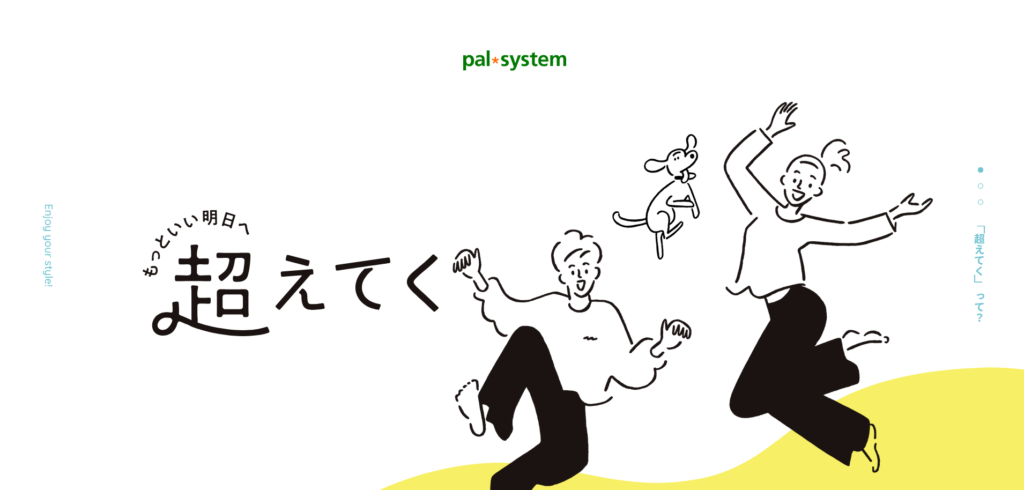
事例4:パルシステム

※引用元:生協(コープ/COOP)の宅配パルシステム WebサイトTOPページ
生活協同組合(略称:生協)のパルシステムが展開する宅配サービスのWebサイトは、ドローイング風のイラストが温かみを感じさせ、色数を抑えたシンプルでおしゃれなデザインが魅力です。
Webサイトを開くと最初に目に飛び込んでくる「もっといい明日へ超えていく」というキャッチコピーは、親しみやすく、今っぽさを感じさせるデザインが特徴です。

サイトをスクロールすると、サスティナブルな取り組みが写真とともに紹介されており、特にフードロスに関する「食事はお残ししないようにね」やビーチクリーンの内容は、親子で地球環境について話したくなります。

さらに、レイアウトはランダムに見えつつも、テーマや色使いに統一感があり、全体的にわかりやすく作られています。

子どもでも簡単にできる取り組みが紹介されているので、親子で一緒に見ながらサスティナブルな活動について話したくなるようなサイトです!
【「生協(コープ/COOP)の宅配パルシステム」のWebサイトはこちらから】
事例5:みらいたうん セブンパーク天美

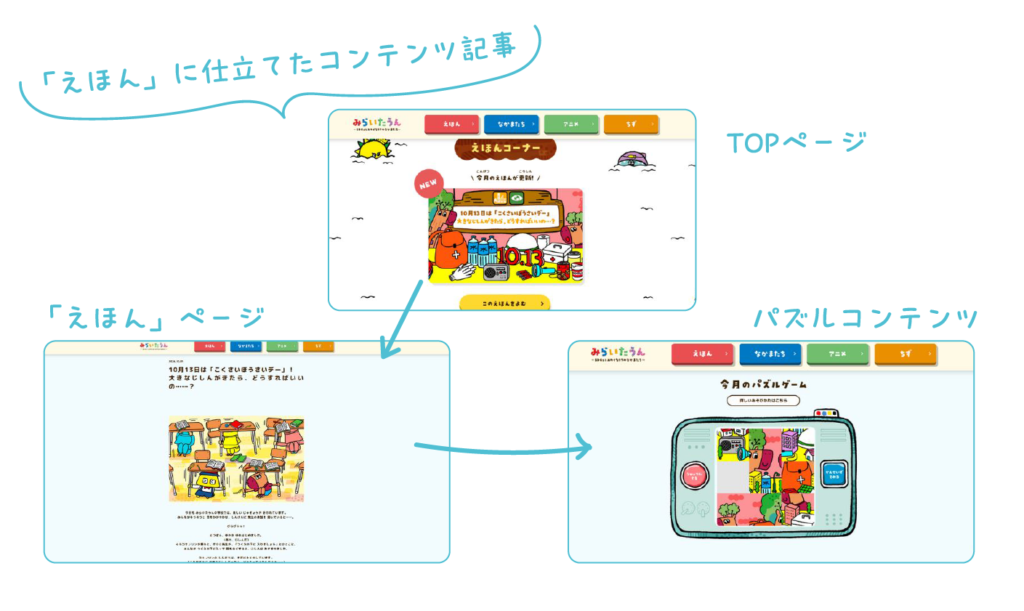
※引用元:みらいたうん セブンパーク天美 WebサイトTOPページ
みらいたうんは、セブン&アイ・クリエイトリンクが展開する、親子で楽しくSDGsを学べるWEBサイトです。サイト全体がカラフルなイラストとキャラクターで彩られており、子どもが夢中になりそうなデザインが特徴的です。
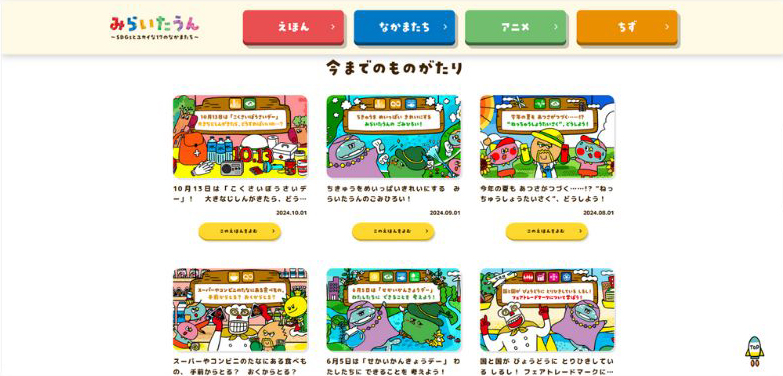
特に、絵本やパズルなどのコンテンツは、子どもが遊びながらSDGsの学びを深められるように工夫されています。

また、文字が大きく、ひらがな表記が多いため、就学前の子どもでも自分で読んで楽しめるデザインになっています。操作もしやすく、迷わずに楽しく学べるところも魅力です。

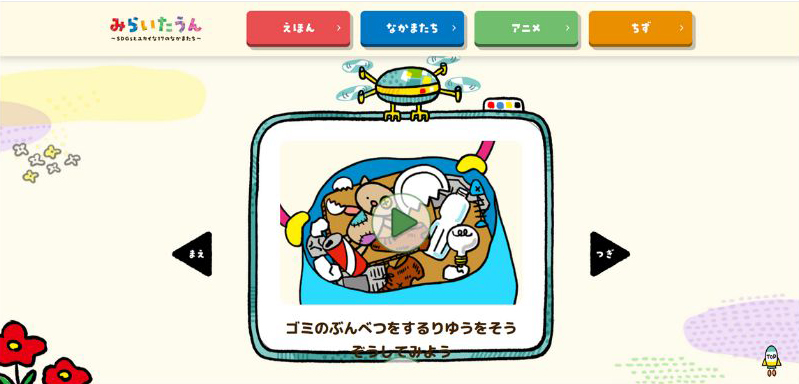
SDGsに配慮した行動をアニメーション化

WEBサイト内の文字は、ひらがなが多い
SDGsを通じて、環境や食育、人権など、広い視点で親子で学べる充実したコンテンツが詰まってます!
【「みらいたうん セブンパーク天美」のWebサイトはこちらから】
子ども向けサイト制作は使いやすさと興味を引き出す工夫が大切
子ども向けのサイト制作は、使いやすさと子どもの興味を引きつけるデザインが大切だと考えられます。さらに親子で一緒に楽しめるコンテンツもあるので、自然と家族の会話が増えるきっかけになりそうです。
株式会社ジムでは、クライアントのご要望に寄り添ったブランディング戦略を提供し、クリエイティブなソリューションをご提案しています。子ども向けサイト制作の成功事例をもとに、クライアントのメッセージをわかりやすく伝えるサイト設計から、継続的なサポートまで、幅広くお手伝いします。どうぞお気軽にご相談ください。