 株式会社ジムのデザイナー、佐藤です。今回はデザイナーの方に向けて、デザイン作業に役立つツールをご紹介します。
株式会社ジムのデザイナー、佐藤です。今回はデザイナーの方に向けて、デザイン作業に役立つツールをご紹介します。
テーマは「グラデーションジェネレーター」です!
今やトレンドを超えて定番と化した印象もあるグラデーションデザイン。いざデザインするとシンプルなだけに奥が深く、配色やコントラストに頭を悩ませているデザイナーの方も多いのではないでしょうか?
そんなときに役立つのが、美しいグラデーションを簡単に作れるグラデーションジェネレーターです。今回は実際に使ってみて「これは便利!」と感じたジェネレーターを以下のポイントから5つ選出しました。
・簡単にグラデーションを作成できる操作性
・サンプルが用意されていて、一から作らなくて済む
・必要に応じてちょっとした手直しもできる
いずれのサイトも私が普段の業務で活用しているものです。デザイナーの方はぜひ参考にしてみてください!
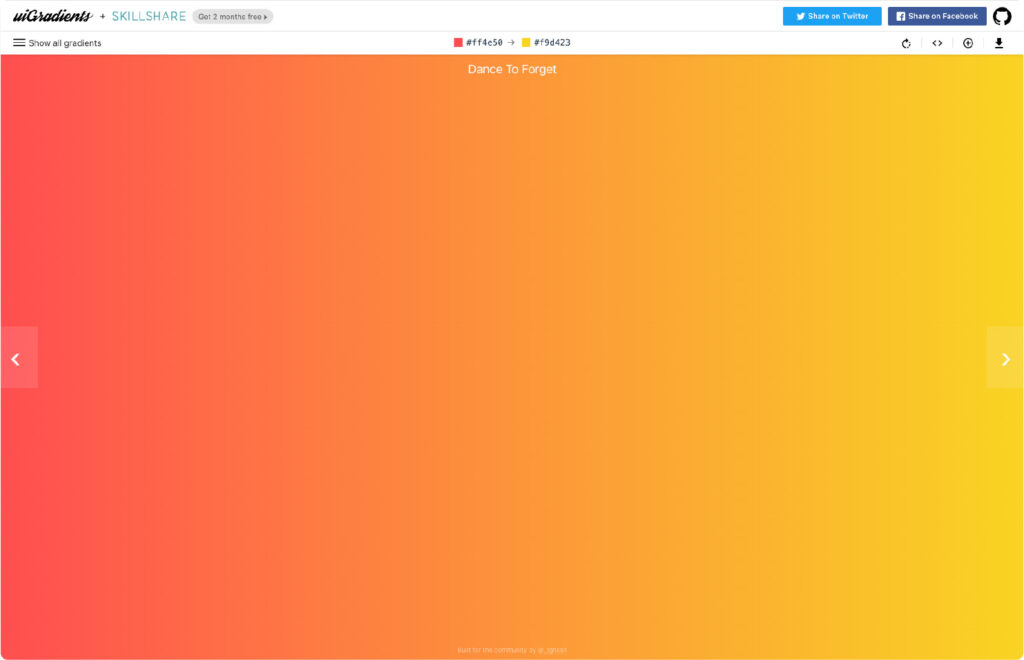
1. Gradient Hunt

Gradient Huntは、ユーザーが投稿した多種多様なグラデーションを閲覧できるサイトです。円形や線形のグラデーションが豊富に揃っており、すぐに使えるものがたくさん!また、それぞれのグラデーションに個性的な名前が付けられている点も特長です。明るいピンクのグラデーションには「Piggy Pink」、とある有名な絵画を連想させるダークブルーには「Nighthawk」などなどネーミングもユーモラス。グラデーションデザインだけでなく、キャッチコピーやネーミングのアイデア探しにも役に立つかもしれません!
おすすめポイント:
・他のデザイナーが作成したグラデーションを参考にできる。
・直感的に好みのスタイルを見つけやすい。
・ユーモラスなネーミングにも注目!
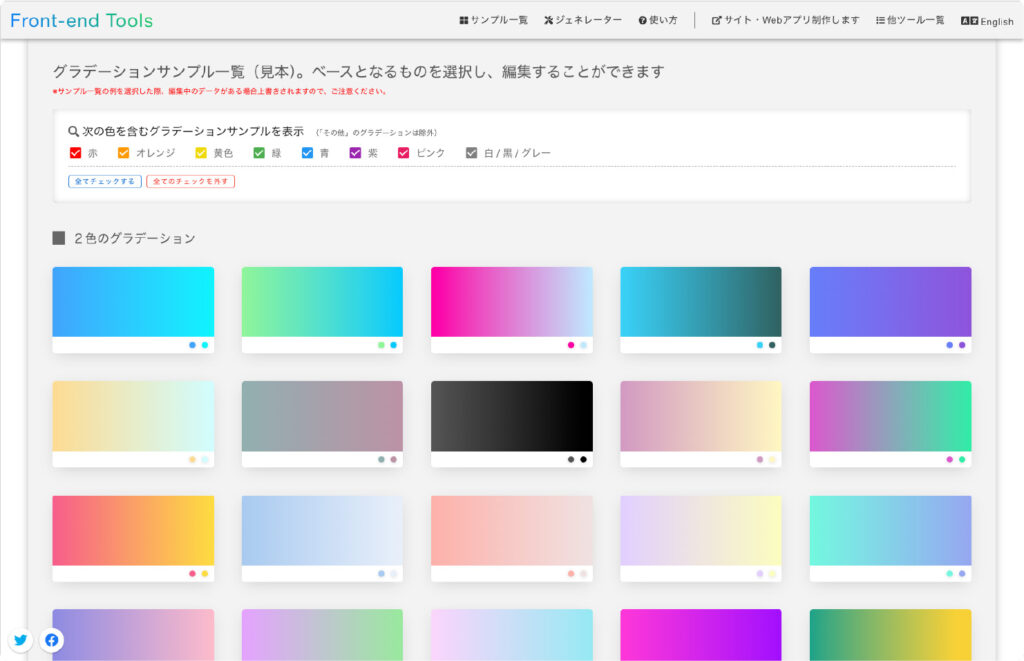
2. Front-end Toolsのグラデーションジェネレーター

URL: https://front-end-tools.com/generateGradient/#google_vignette
こちらはWebエンジニアの武田一真さんが開発したコーディング支援ツールです。その中の「CSS グラデーション ジェネレーター」では直感的な操作で簡単にグラデーションを生成することができ、グラデーションの種類(線、円、扇形)も編集できます。さらに、70種類以上のグラデーションサンプルが用意されているので、好みのグラデーションをカスタマイズすることもできる優れもの。また全ての選択肢が日本語で表記されているので、英語に苦手意識のある方もストレスなく操作することができますよ。
おすすめポイント:
・線形、円形、扇形など多様なグラデーションを編集可能。
・ストライプなど背景に使えるサンプルも充実。
・他にもボタンやトランジションのジェネレーターなど、便利な機能が盛りだくさん。
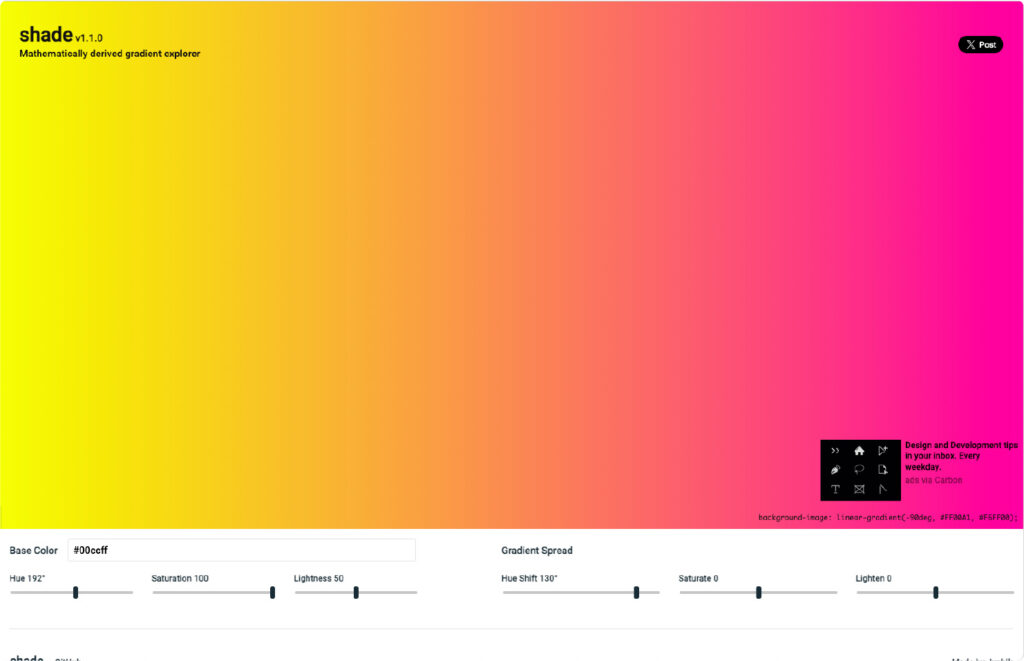
3. shade

URL: https://jxnblk.io/shade/
shadeはベースカラーを入力するだけで、さまざまなグラデーションを自動生成してくれるWebツールです。例えば好きな色を基準に、スライダーを使って色相や彩度、明度を微調整するだけで独自のグラデーションが簡単に完成します。直感的な操作でリアルタイムに生成できるので、試行錯誤しているうちに思ってもみなかったデザインを見つけることができるかもしれません。グラデーションデザインの検証に行き詰った際などにぜひ試してみてください。
おすすめポイント:
・ベースカラーを元に直感的な操作でスムーズに調整可能。
・シンプルなインターフェースで使いやすい。
・生成したグラデーションのCSSもコピーできる。
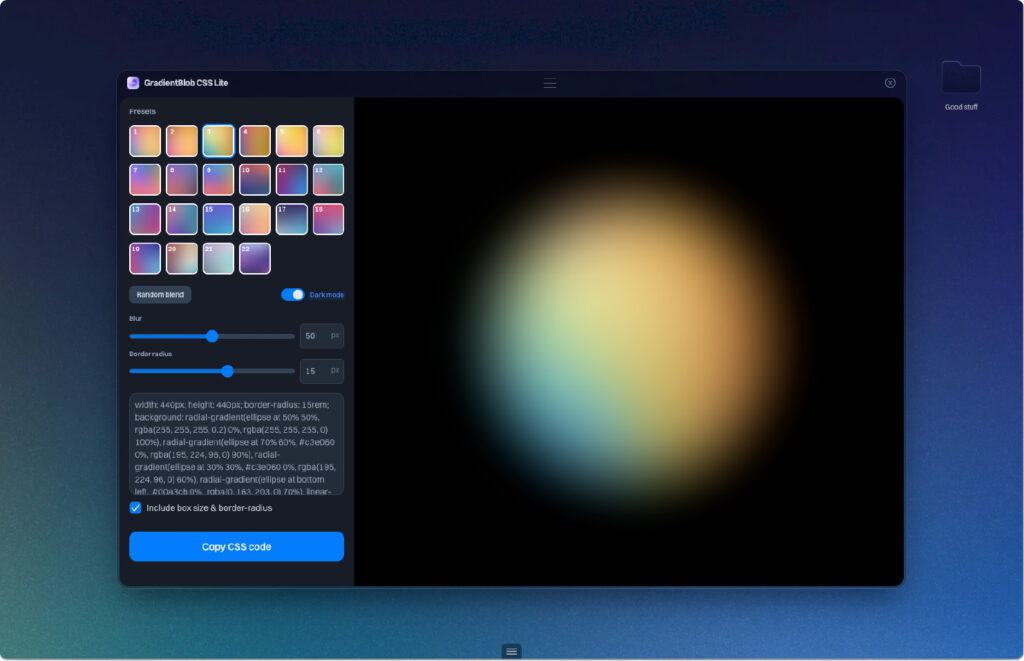
4. Toolbox Gradient Blob

URL: https://toolbox.signalsupply.co/
こちらは円形グラデーションに特化したユニークなツールです。22種類のサンプルが用意されており、それぞれの形状やぼかし具合を細かく調整できます。また「Random Blend」ボタンをクリックすると、グラデーションの色合いがランダムに生成されるので、新しいデザインのインスピレーションを得ることができます。
円形グラデーションのみというシンプルな内容ですが、余計な機能が無い分、集中してグラデーションデザインを検証することができるサイトです。
おすすめポイント:
・シンプルながらおしゃれなデザインに挑戦できる。
・ランダム生成機能で、新しいインスピレーションを得られる。
・CSSコードのワンクリックコピーで実装がスムーズ。
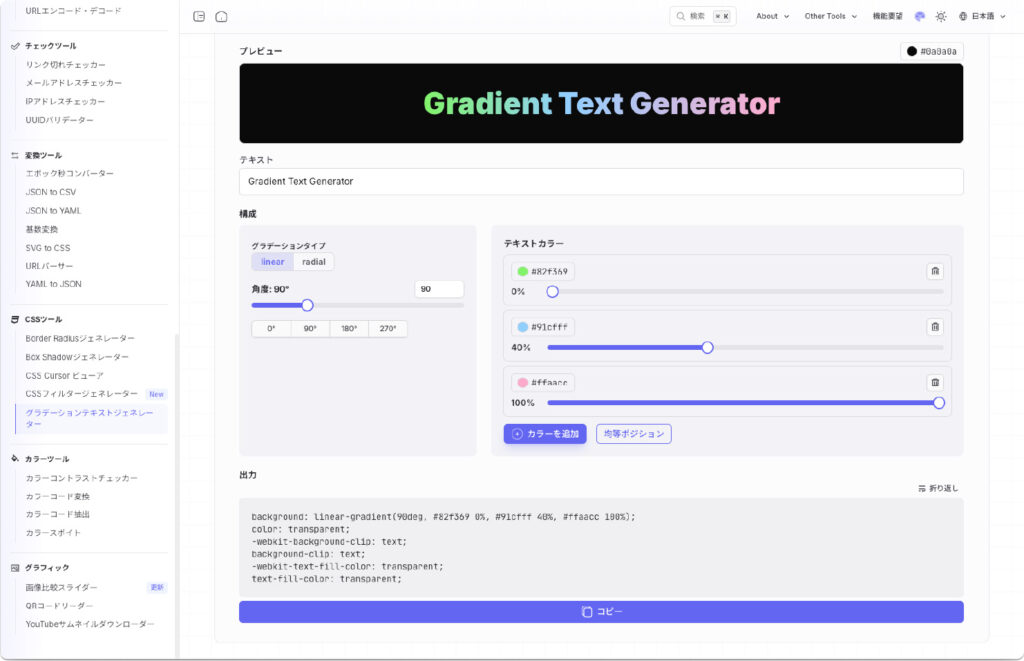
5. グラデーションテキストジェネレーター

URL: https://web-toolbox.dev/tools/gradient-text-generator
最後にご紹介するのは、文字にグラデーションを適用できる「グラデーションテキストジェネレーター」です。最大5色まで自由に選べるので、複雑なグラデーションも手軽に作成できます。またテキストの背景色も指定できるため、テキストと背景のバランス感も同時に検証できる点も非常に便利!CSSコードをコピペできるので実装も簡単です。このサイトでは、他にもOGP画像シミュレーションなど多機能なツールが揃っています。デザインだけでなく、Webサイト制作全般で活用できるのでぜひいろいろな機能を試してみてください!
おすすめポイント:
・テキストにも彩りを加えたいときに最適。
・CSSコード生成機能を搭載。
・Webサイト制作に役立つ多機能なツールを利用可能。
まとめ
たくさんの色を使用したグラデーションで華やかさを伝えるのか、落ち着いた諧調でシャープな印象を与えるのか。一口にグラデーションデザインと言っても、「伝えたいメッセージ」「ロゴやコーポレートカラーとのバランス」「グラデーションデザインにおけるトレンド感」など、様々な条件からデザインを検証する必要があります。そんな時には、今回ご紹介したグラデーションジェネレーターをぜひご活用ください。それぞれ異なる機能を持っているので、自分に合ったお気に入りのツールを見つけていただければ幸いです。
以上、佐藤でした。また次回の記事でお会いしましょう!

