
「Webサイトのボタンをつい押したくなるデザインにしたい」と誰しも考えるでしょう。
そこで今回は、押したくなるボタンデザインにするポイントなどを解説します。
実際に制作したWebサイトの事例も併せて紹介するので、ぜひ参考にしてみてください。
ボタンデザインの重要性
Webサイト上のボタンは「CTA(コールトゥアクション)」と呼ばれ、ユーザーに次の行動を促すための重要な要素です。
そのため、ユーザーにわかりやすくボタンを認識してもらうために、デザインもこだわる必要があります。
なぜ、Webサイトのボタンデザインが重要なのかを詳しく解説します。
ユーザーに簡単に認識してもらう
ボタンデザインをしっかり練ることで、ユーザーに簡単に気付いてもらえるようになります。そして、ユーザーがクリックして、次のページにつながりを作ることが可能です。
Webサイト上のボタンの設置は、ユーザーが次に知りたい情報にアクセスしやすくする役割を持っています。
もし、ボタンデザインが良くなく画面に埋もれている場合は、ユーザーがボタンの存在に気付かずそのまま離脱され、機会損失になる可能性があります。
ユーザーにボタンに気づいてもらうためには、ボタンデザインを工夫してわかりやすくすることが重要です。
コンバージョンにつなげる
Webサイト運営では、コンバージョン率はとても重要です。Webサイトを運営する上では、成果を出す必要があるためです。
ボタンがあることで、ユーザーに次にやってほしい行動を促すことができます。
例えば、資料請求・問い合わせ・商品購入などの申し込みなどです。
ボタンデザインを工夫することで、コンバージョン率が変動することもあります。
ユーザーがつい押したくなるようなボタンデザインなら、コンバージョン率を上げる成果を出せるようになるでしょう。
押したくなるボタンデザインにするポイント
つい押したくなるようなボタンデザインにするには、以下のようなポイントがあります。
- 目を引くデザインにする
- Webサイトのデザインに合っている
- ボタンの構成要素をフル活用する
- ボタンの役割を意識する
- クリックしやすいサイズにする
見慣れたボタンデザインは、ユーザーにとって認識しやすいため良く使用します。
しかし、Webデザイナーにとっては、マンネリだと感じることもあるでしょう。
ここでは、基本に立ち返って、ユーザーがつい押したくなるようなボタンデザインについて解説します。
目を引くデザインにする
ユーザーにクリックしてもらうためには、ボタンを目を引くデザインにすることが重要です。
ボタンだと認識してもらうために、動きをつけたり、形を工夫したり、陰影をつけたりなど、見つけやすいデザインにしましょう。
カーソルをボタンの上にホバーすると動くデザインは、ユーザーに直感的に働きかけられるのでおすすめです。
まずはボタンを認識してもらわないと次につなげられないため、目を引くデザインにすることは有効な手段といえるでしょう。
Webサイトのデザインに合っている
目立つボタンデザインを考えたとしても、あくまでWebサイトの世界観を損ねないようにしましょう。
目を引くデザインにしたとして、奇抜過ぎてサイトの世界観に合わないのは、ユーザーに視覚的ストレスを与えかねないためです。
もし、Webサイト全体とボタンデザインが合っていない場合、ユーザーが違和感を抱きやすく、すぐに離脱してしまう可能性があります。
類似するWebサイトは多数あるため、ユーザーはストレスを感じると、他のサイトを探しに行ってしまうためです。
自社サイトにユーザーをつなぎとめるためには、ボタンデザインを目立たせるだけでなく、サイト全体の調和も考慮しましょう。
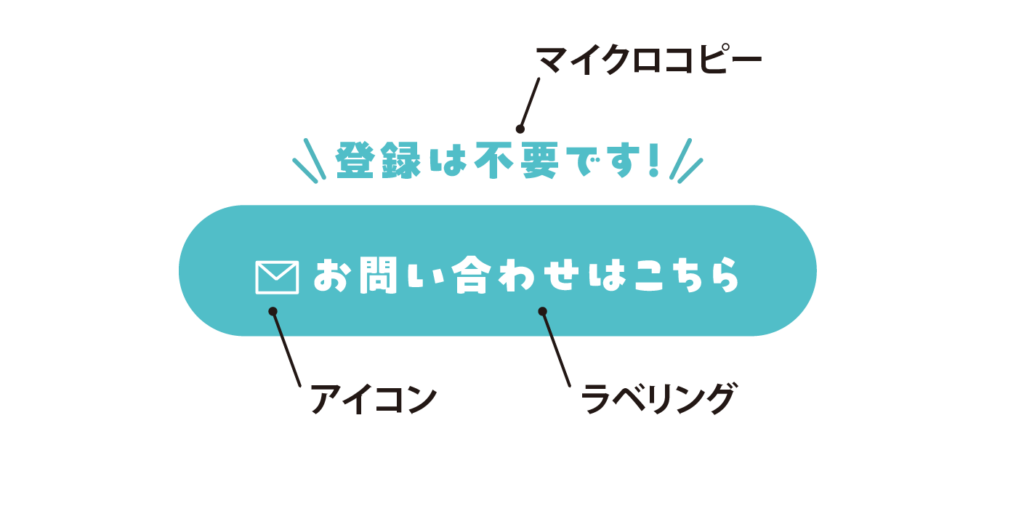
ボタンの構成要素をフル活用する
Webサイトのボタンをデザインする際は、構成要素をフル活用して、ユーザーに次の行動を想起させやすくするのがおすすめです。
ボタンの構成要素は、以下のようなものがあります。
- ラベリング:ボタンの中の文字
- マイクロコピー:ボタンの周辺の文字
- アイコン:ボタンの中で使われる記号(メールマークなど)
- 色:サイトに統一感を持たせる色を選ぶ

ボタンには、ただ文字を入れ込むだけでなく、直感的に伝わりやすい工夫として、構成要素を追加すると良いです。
ユーザーが気になっている場合に、気軽にクリックできるデザインを心がけましょう。
ボタンの役割を意識する
Webサイトのボタンには、以下のようなそれぞれの役割があり、使い分けるとよりユーザーに伝わりやすいです。
| ボタンの種類 | 役割 |
| プライマリボタン(Primary Button) | 主な目的を達成するためのボタン
例:資料請求のダウンロードボタンなど |
| セカンダリボタン(Secondary Button) | プライマリボタンに誘導するための補助的なボタン
例:申し込みフォームの戻るボタンなど |
| ターシャリボタン(Tertiary Button) | 重要度の低く補完的な操作のためのボタン
例:編集やアップロードボタンなど |
ボタンの役割を認識しておくと、必要なデザインが導き出されやすくなります。
例えば、セカンダリボタンをデザインする際は、プライマリボタンより目立たせる必要はなくサイズや色調をおさえるなどです。
役割ごとにデザインやサイズを変えることで、ユーザーにも使い勝手の良いサイトと認識してもらえます。
クリックしやすいサイズにする
Webサイトのボタンデザインを考える際は、スマホで操作する場合を想定して、クリックしやすいサイズにしましょう。
スマホでWebサイトを閲覧する人が増えています。スマホ対応画面の場合は、指で押しやすく、間違えにくくすることが重要です。
もし、ボタンが並んでいて、ユーザーが誤操作をしやすいデザインの場合は、ユーザーが離脱する可能性が高くなります。
ユーザーをサイトにひきつけ続けるためには、クリックしやすいサイズを心がけてください。
ボタンデザイン実例
ここでは、好評いただいているジムの実際のボタンデザイン例を紹介します。
役割がわかりやすくユーザーが探しやすいボタンデザイン

株式会社エクストリームの採用サイトのボタンデザインは、プライマリボタン・セカンダリボタンの設計をしっかり行っており、ユーザーの行動を考えつくしたデザインにしました。
採用サイトに訪問する人の要望を叶えるため、上部にメニュー項目をわかりやすく設置しています。
また、下にスクロールすると、各項目ボタンでホバーすると色が反転し、操作をわかりやすくする工夫がされています。
テキストだけでなく、アイコンもシンプルに使うことで、より直感で伝わりやすいボタンデザインにしています。
動きをつけることで一目瞭然なボタンデザイン

出典:チル酒
蔵元から、チルド配送で鮮度の良いお酒が楽しめるチル酒のサイトです。
サイトの雰囲気に合わせつつ、ボタンの周囲のロゴがクルクル回ったり、三角アイコンを使ったりして、一目瞭然のデザインにしました。スクロールして下部にあるボタンはホバーアクションが大きく、背景にイラストを持ってくるなど、わかりやすい設計にしています。
サイト全体のデザインに合わせた、カジュアルで楽しい印象を与えるボタンデザインになっています。
ホバーする時の動きが大きく伝わりやすいボタンデザイン

出典:ミウラスポーツクラブ
子どもの身体能力を上げる習い事の1つのスポーツクラブのWebサイトです
クラス分けが多いスポーツクラブのため、カテゴリごとに色分けしたボタンを設置し、画面偏移先をわかりやすくしています。
また、ホバーしたときの動きを大きくしているため、よりわかりやすい作りにしました。
全体的に楽しい雰囲気が伝わるサイトを心がけました。
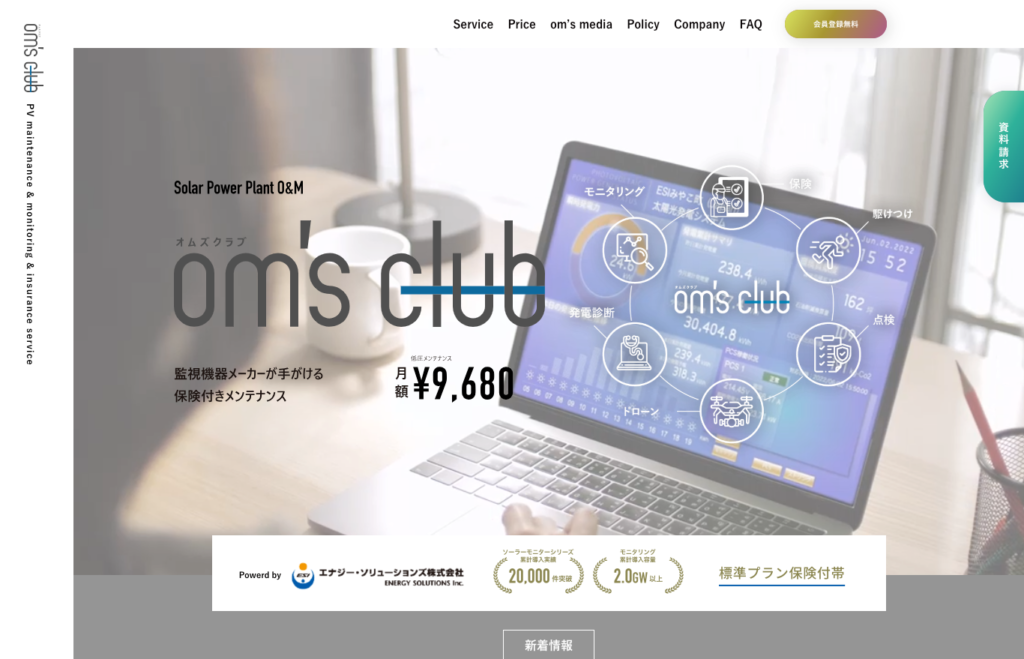
役割ごとに背景パターンを変えて目立たせるボタンデザイン

出典:オムズクラブ
オムズクラブは、太陽光発電設備のトータルメンテナンスを請け負うサービスです。
会員登録無料・資料請求・資料DL CTAボタンなど、役割の違うボタンをカラー分けして目立たせています。
ボタンの背景色をグラデーションにすることで、一目でどこにボタンがあるかもわかりやすくしています。
また、ホバーアクションも大きいため、つい押したくなるような仕掛けを施しました。
ユーザーに寄り添って使いやすくするボタンデザイン

緑内障フレンド・ネットワークは、緑内障患者が運営する患者会で、患者が緑内障と前向きに向き合うためのサポートをしています。
こちらのWebサイトを制作する際は、実際に緑内障患者の方にヒアリングし、見やすい色や文字の大きさを調査して反映しています。
使う人に寄り添ったデザインを心がけました。
それでもボタンの位置がわからないとユーザーが欲しい情報にたどり着けないため、ボタンのホバーアクションはシンプルながら、わかりやすくしています。
Webサイトのボタンデザインに悩んだらジムにご相談を
Webサイトのボタンデザインでお悩みなら、Webサイト制作をトータルでサポートするジムにご相談ください。
ジムなら、ボタンデザインに関わらず、ナビゲーションやスクロールアクションなど、ユーザー行動を考えたデザインを提案いたします。
他にもWebサイト制作全般も承りますので、お気軽にご相談ください。