株式会社ジムでWebディレクターをしているOと申します。
Webサイトの企画・設計・進行を担当しながら、スタッフやパートナーと共に、細部にこだわったデザインづくりに日々取り組んでいます。
この記事では、「見えないけれど、確かに感じるこだわり」について、私自身の視点からお話ししてみたいと思います。
Webサイトをつくるとき、「伝える」ことを大事に考えていますが、デザインにおいては「感じてもらう」ことを特に意識しています。
例えば、初めてサイトを開いたときにふと感じる「なんだか心地いいな」、「ちゃんとしてる気がする」という感覚です。
文字や写真といった“目に見える情報”ではなく、もっと曖昧で、目には見えない部分から受け取っていることが多いと思います。
派手な動きや目を引く演出ももちろん手法のひとつですが、私が大切にしているのは、細部に宿る美しさや、デザインの“呼吸感”。使うフォントの選び方、余白の取り方、色味の微妙なトーン差です。
一見すると気づかれにくいこれらの要素が、「信頼できそう」、「好きかも」といった感覚を生み出し、気づかないうちにユーザー体験をやさしく導いてくれていると考えています。
フォントひとつで、印象は大きく変わる
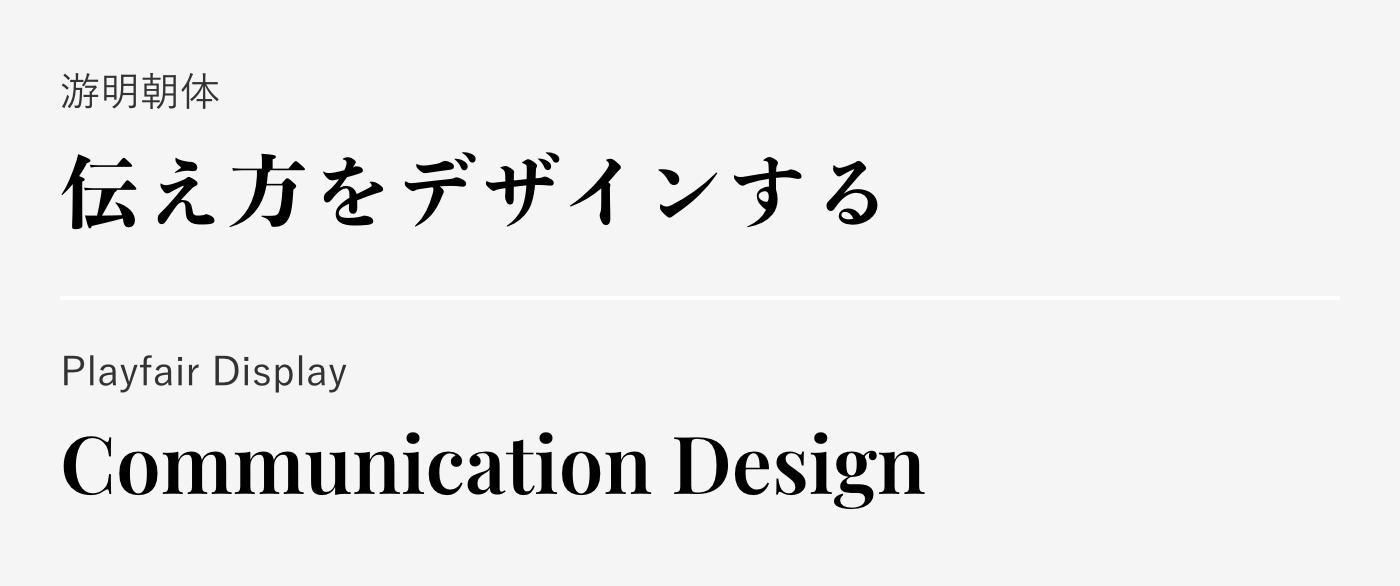
フォントというのは、単なる“文字のデザイン”ではなく、その空気感ごと人の印象に働きかけるツールです。文章の意味は同じでも、使うフォントによって、受け取る印象はまるで変わってしまう。例えば下記のようなイメージがあります。
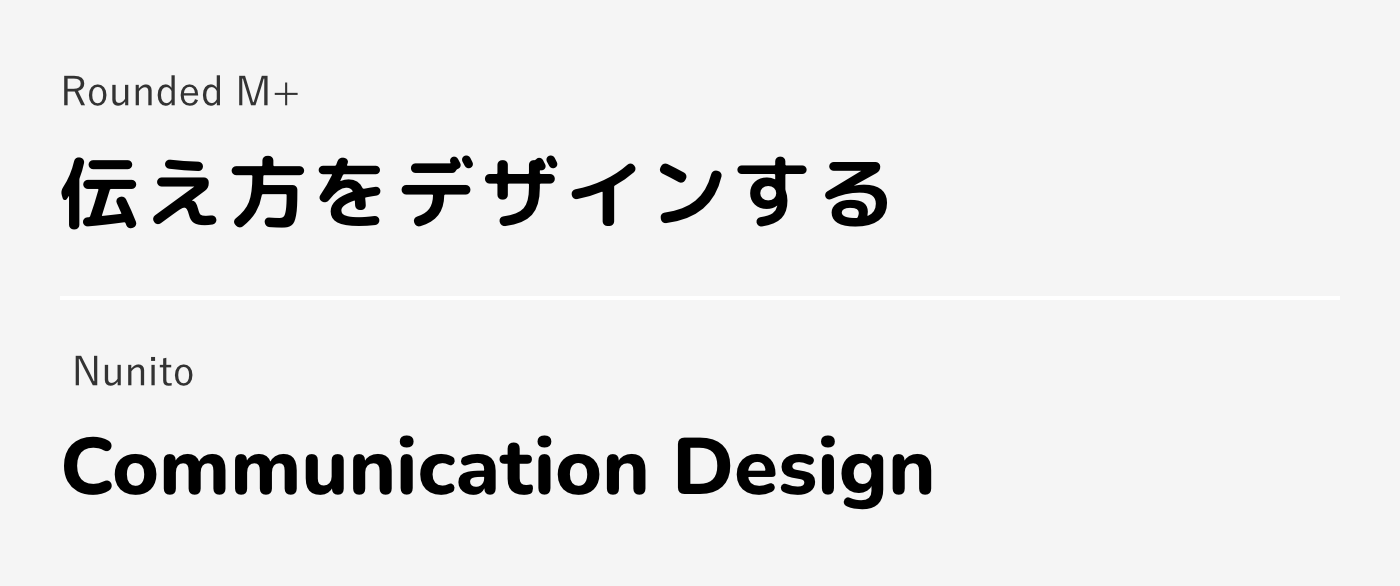
① 高級感を出したいとき

繊細な線、ゆったりとした余白、クラシックな印象が、高級ブランドやホテル、ジュエリー系のサイトにぴったりです。
② 親しみやすさを出したいとき

丸みのあるフォルムや、開放感のある設計は、教育・育児・サービス業など、温かみを伝えたい場面に適しています。
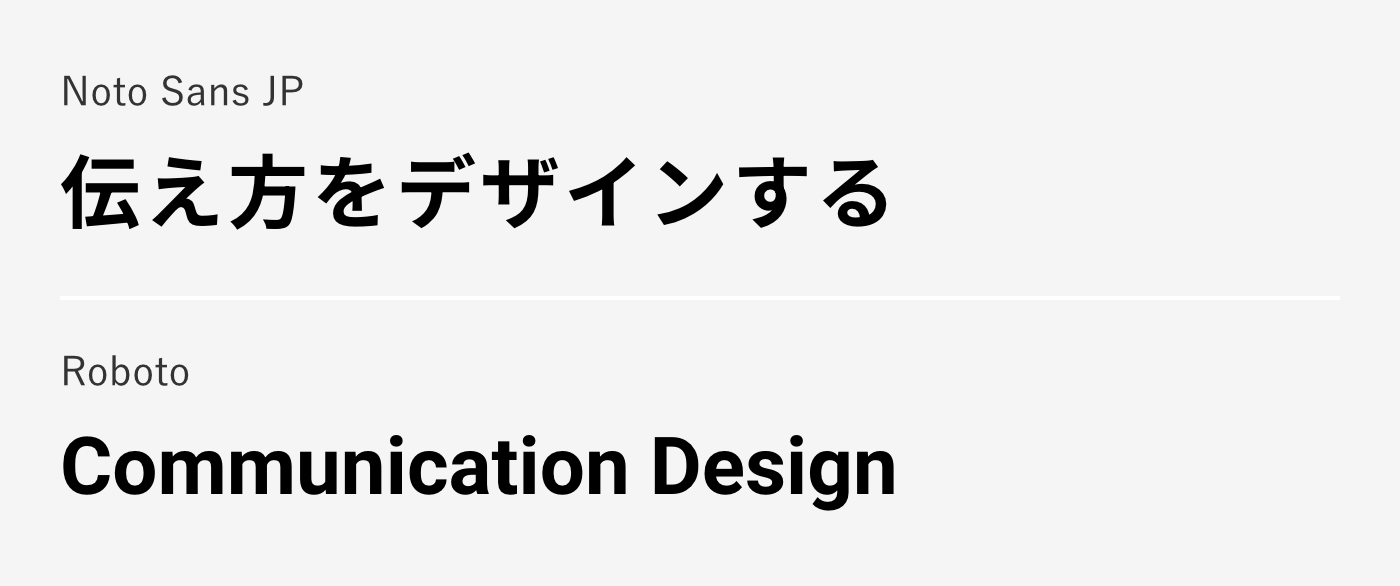
③ 信頼感・安定感を出したいとき

くせがなく読みやすい設計は、官公庁、医療、BtoB企業のように堅実さ・安心感が求められる分野で活躍します。
こうした違いは、見た目だけでなく、「そのブランドがどんな価値観を持っているか」を視覚的に伝える言語でもあります。
ブランドやサービスの“らしさ”を一番自然に表現できるフォント選びに、毎回とても時間をかけています。
余白は「空白」ではなく「呼吸」
「もっと情報を入れたい」、「この隙間、もったいなくない?」、デザインの現場ではこういった相談を受けることが多くあります。
私は余白とは単なる“空いたスペース”ではなく、「情報を届けるための間(ま)」だと考えています。
それは、まるで音楽における“間”や、料理でいう“素材の引き立て役”のような存在です。
余白があるからこそ、見せたい要素が際立ち、ユーザーの視線が自然に誘導されます。
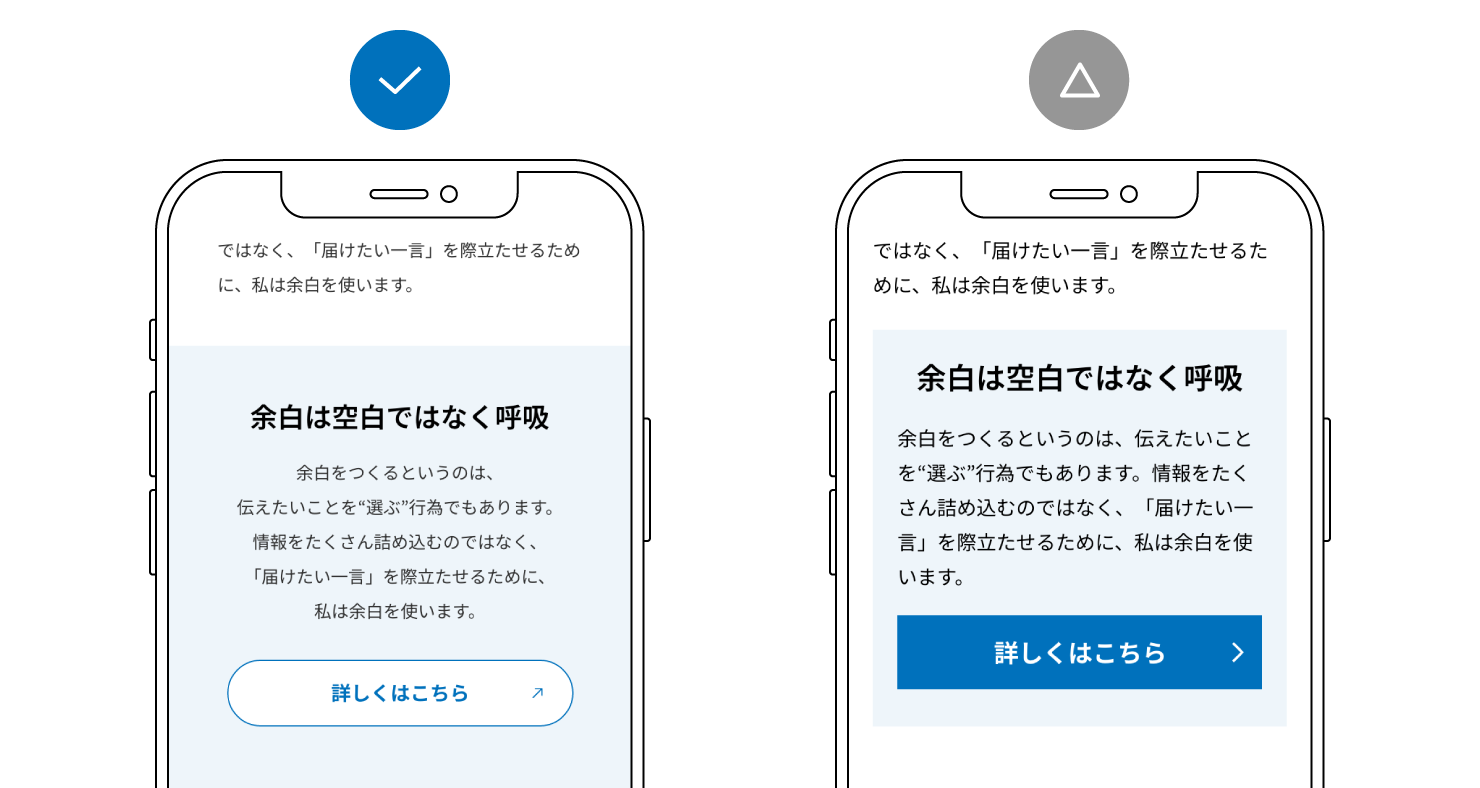
ダメな例:余白を削りすぎる
⚫︎どこを見ればいいのか分からない
⚫︎視線が落ち着かず、疲れる
⚫︎情報が多すぎて伝えたいことが埋もれる
良い例:余白に意図がある
⚫︎メリハリがつき、視線がスムーズに流れる
⚫︎強調したいメッセージが伝わる
⚫︎全体に洗練された印象が生まれる

とくにスマホファーストの今、パッと見の心地よさ=操作のしやすさにつながることも多く、情報を“足す”より、“引く”ことで伝わる──そんなデザインの力を信じて、余白にはいつもこだわっています。
色のわずかな違いが、印象を左右する
「ちょっと青すぎるかな?」、「このボタン、背景から浮きすぎてない?」、そんな色味の調整に何時間も悩むことは実は珍しくありません。
色はユーザーが最初に“直感的に”受け取る情報のひとつです。
ボタンの色が少し変わるだけでクリック率が変わることもあり、背景のトーンが少し違うだけで「安心できる/できない」の印象に影響します。
① ブランドカラーの一貫性を守る
ブランドカラーは、その企業やサービスの「顔」とも言える重要な要素です。
ただの色の組み合わせに見えるかもしれませんが、実は視覚的なアイデンティティを構築するための強力なツールです。ブランドカラーが一貫して使われることで、ユーザーは自然とその色に関連する感情や信頼感を抱きます。
② ボタンやリンクの色で「どこが押せるか」を伝える
Webサイトはユーザーが情報を求めて訪れる場所であり、その体験はできるだけ直感的で、迷わせないものにする必要があります。
ユーザーが無駄に考えなくても済むように設計することが、スムーズな体験の鍵です。
③ ホバーやアクティブ状態で“ちゃんと反応する”ことの安心感
ユーザーがWebサイトを操作する際、最も大切なのは「自分の行動がきちんと認識されている」と感じることです。動作に対してサイトがしっかりと反応してくれることは、ユーザーにとって非常に重要な要素です。
なぜ、そこまでこだわるのか?
正直に言えば、こうした細部のこだわりにユーザーが「気づく」ことは、あまりないかもしれません。
私はそれでいいと思っています。
大切なのは、「気づかないけれど、確かに“感じている”」ということ。
その心地よさや違和感のなさが、自然とブランドへの信頼につながり、行動につながっていくきます。
デザインにおける“裏方”のようなこうした作業に時間をかけており、その積み重ねが「ジムに頼んでよかった」と思ってもらえる一因になると信じています。

私はWebサイトは「人と人とをつなぐ場」だと思っています。
だからこそ、たった1pxの余白や、1トーンの色差にも、誠実に向き合いたい。
この記事を通して、「見えないこだわり」の価値に少しでも共感してもらえたら嬉しいです。
そしてもし、“そういう目線でつくってくれる人にお願いしたい”と思っていただけたなら、それこそが、このこだわりが誰かに届いた証かもしれません。